Vue 脚手架第一个项目
一、说明
1. 什么是Vue脚手架
Vue脚手架是Vue官方提供的标准化开发平台。
2. 官方文档
3. 参考视频
二、创建脚手架
1. 全局安装 @vue/cli
npm install -g @vue/cli
备注
1.建议执行以下命令,配置 npm 淘宝镜像,提升下载速度
npm config set registry https://rergistry.npm.taobao.org
2.Vue脚手架隐藏了所有的webpack相关配置,如果需要查看具体的配置,执行以下命令
vue inspect > output.Js
2. 创建项目
① 切换到你需要创建项目的目录,输入下方命令创建项目
vue create 项目名称
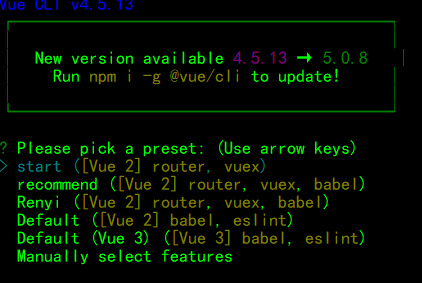
② 床架项目后需要选择一些配置,建议不要使用eslint

3. 启动项目
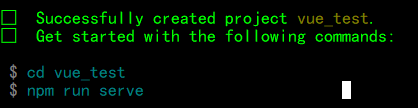
1.创建完成进入项目后执行npm run serve即可启动项目

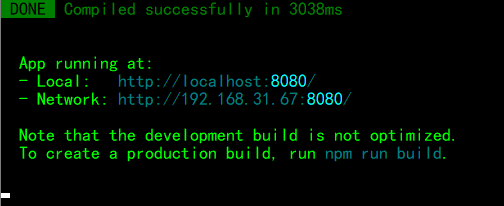
2.启动项目完成




评论
浪花澜
哇,博主好强2022-12-01 回复