Css 定位
定位
定位的组成
定位︰将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位=定位模式+边偏移。
定位模式
定位模式决定元素的定位方式,它通过CSS的position属性来设置,其值可以分为四个
值 语义 static静态定位 relative相对定位 absolute绝对定位 fixed 固定定位
边偏移
边偏移就是定位的盒子移动到最终位置。有top、bottom、left和right 4个属性。
边偏移属性 示例 描述 toptop: 80px顶端偏移量,定义元素相对于其父元素上边线的距离。 bottombottom: 80px底部偏移量,定义元素相对于其父元素下边线的距离。 leftleft: 80px左侧偏移量,定义元素相对于其父元素左边线的距离。 rightright: 80px右侧偏移量,定义元素相对于其父元素右边线的距离
静态定位 static
静态定位是默认定位方式 , 无定位的意思
语法:
选择器 {
position: static;
}
相对定位
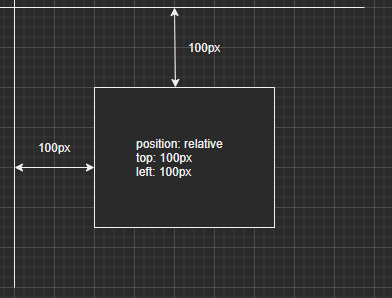
相对定位是元素在移动位置的时候,是相对于它 原来的位置 来移动的。
相对定位的特点
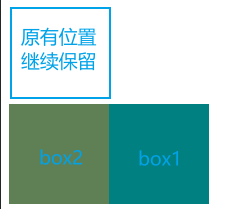
相对定位是元素在移动位置的时候,是相对于它 原来的位置 来移动的。
原来在标准流的位置(不是移动后的位置) 继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
如下代码
选择器 {
position: relative;
top: 100px;
left: 100px;
}

演示
<style>
.box1 {
width: 100px;
height: 100px;
background-color: #008080;
position: relative;
top: 100px;
left: 100px;
}
.box2 {
width: 100px;
height: 100px;
background-color: #5f8055;
}
</style>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>

绝对定位
绝对定位是元素在移动位置的时候,是相对于它父元素来移动的的。
语法
选择器 {
position: absolute;
}
绝对定位的特点
-
如果没有父元素或者父元素没有定位,则以浏览器为准定位( Document文档)。
-
如果祖先元素有定位(相对、绝对、固定),则以最近一级的有定位的父级元素为参考点移动位置。
-
绝对定位不再占有原来的位置 , 脱标
固定定位
绝对定位是元素在移动位置的时候,是相对于它浏览器的可视窗口来移动的的。
语法
选择器 {
position: fixed;
}
固定定位的特点
1.以浏览器可视窗口作为参照
2.固定定位不占有原先的位置(脱标)
3.不随滚动条滚动
粘性定位
粘性定位可以看作相对定位和固定定位的结合
语法
选择器 {
position: sticky;
}
粘性定位的特点
以浏览器的可视窗口为参照点 (固定定位特点)
保留原先位置 (不脱标)
必须设置 top、left、right、bottom 其中一个才有效
总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
static 静态定位 |
否 | 不能使用偏移属性 | 很少 |
relative 相对定位 |
否(占有原位置) | 相对自身位置进行偏移 | 常用 |
absolute 绝对定位 |
是(不占位置) | 带有定位的父级进行偏移 | 常用 |
fixed 固定定位 |
是(不占位置) | 浏览器可视区域 | 常用 |
sticky 粘性定位 |
否(占有原位置) | 浏览器可视区域 | 当前较少 |



评论